ecshop中颜色属性用图片替换颜色的解决方案
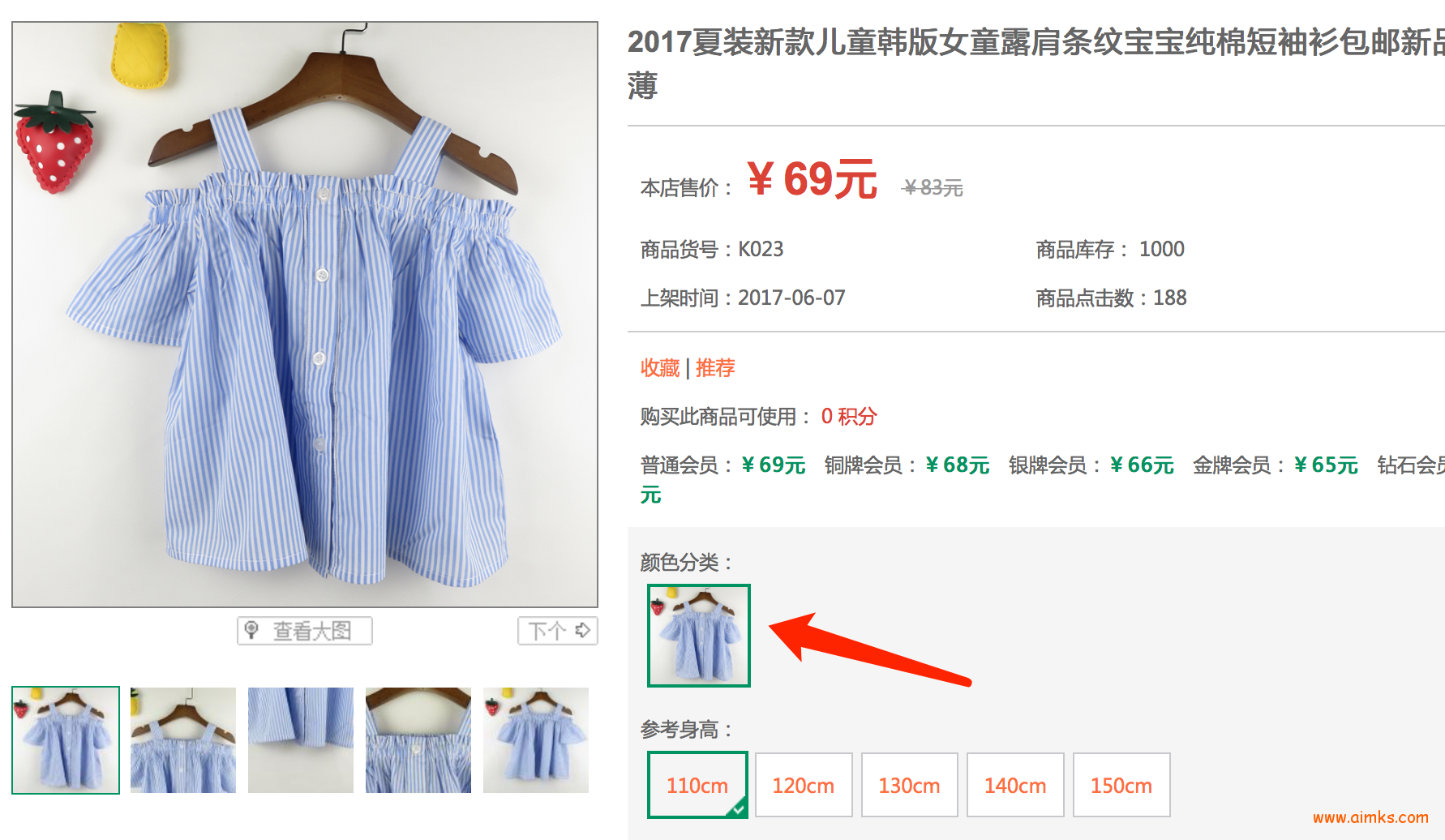
我的凯芭比童装商城用的ecshop系统,想把属性里面的颜色改成图片显示,就像淘宝那样子,我们先来看看效果图。

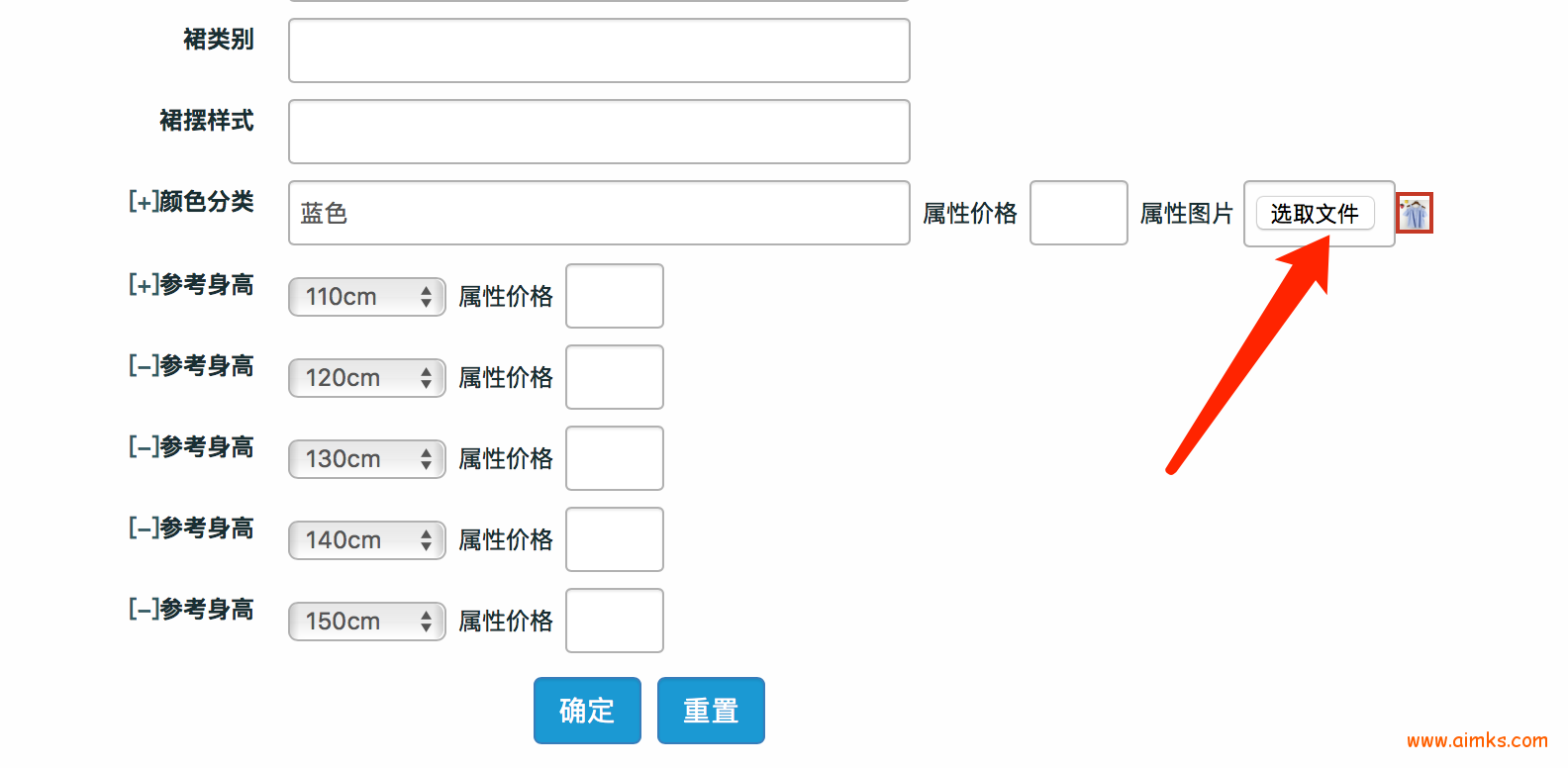
点击颜色图片的时候还能将图片显示到轮播图中,再来看看后台效果:

我们来看看代码怎么实现的吧。
总共改三个文件 admin/goods.php ,admin/inculdes/lib_goods.php, themes/default/goods.dwt
1,修改admin/goods.php
打开 admin/goods.php 找到
$attr_price = $_POST['attr_price_list'][$key];
在下行添加
$attr_images = array('name' => $_FILES['attr_images_list']['name'][$key] , 'type' => $_FILES['attr_images_list']['type'][$key] , 'tmp_name' => $_FILES['attr_images_list']['tmp_name'][$key] , 'error' => $_FILES['attr_images_list']['error'][$key], 'size' => $_FILES['attr_images_list']['size'][$key] );
找到
$goods_attr_list[$attr_id][$attr_value]['attr_price'] = $attr_price;
有两处,分别另起一行添加
$goods_attr_list[$attr_id][$attr_value]['attr_images'] = $attr_images;
3. 找到
$sql = "DELETE FROM " .$ecs->table('goods_attr'). " WHERE goods_attr_id = '$info[goods_attr_id]' LIMIT 1";
在下面 $db->query($sql);下添加
$goods_attr_id = $info['sign'] == 'insert' ? $db->insert_id() : $info['goods_attr_id'];
if( $info['sign'] == 'insert' || $info['sign'] == 'update' )
{
if( $info['attr_images']['tmp_name'] != '' )
{
$attr_images_dir = 'color/'.$goods_id;
$attr_images_scoure_name = "0-0-$goods_attr_id.jpg";
$color_scoure_images = $image->upload_image($info['attr_images'] , $attr_images_dir , $attr_images_scoure_name ); // 原始图片
}
}
else
{
$attr_color_images_dir = ROOT_PATH.DATA_DIR.'/color/'.$goods_id."/0-0-".$info[goods_attr_id].".jpg";
file_exists($attr_color_images_dir) && unlink( $attr_color_images_dir );
}
2,修改admin/inculdes/lib_goods.php
找到 get_attr_list 方法 在SQL里 添加 v.goods_attr_id
找到
在下面添加
$attr_color_images_html = '';
if( $val['goods_attr_id'] && $val['goods_attr_id'] != 0 && $val['goods_attr_id'] != '' )
{
$attr_color_images_dir = "../".DATA_DIR.'/color/'.$goods_id."/0-0-".$val['goods_attr_id'].".jpg";
file_exists($attr_color_images_dir) && $attr_color_images_html = ' ';
}
$html .= $val['attr_name'] == '颜色' ? ' 属性图片:'.$attr_color_images_html : '';
';
}
$html .= $val['attr_name'] == '颜色' ? ' 属性图片:'.$attr_color_images_html : '';
3,修改themes/default/goods.dwt
找到属性地方
在下面添加
{$value.label}
2018年清明节更新总结。 Ecshop解决jQuery和toJSONString()的冲突的办法


Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.