Input按钮和输入框默认样式的高度差别详解
很遗憾,写了这么多年的html,居然没有仔细研究过每个标签的默认样式。
今天在写输入框和按钮的时,不服气写hack,发现在号称最标准解析的firefox和chrome之间居然都存在一些细小的差异,。
一直很偷懒,认为input设置高度后,不仔细对比text和button之间的样式解析,就理所当然的认为了设置height值或者padding,输入框和按钮应该是同样高度展示。
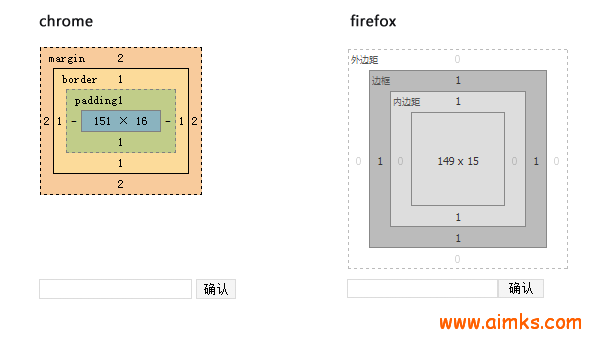
下面只对chrome和firefox做了一些对比。(默认设置了:border:1px solid #ccc)
为了无差异展示,定义了margin:0px。
firefox对line-height定义无效,直接定义高度,ie文字不居中,所以就选择定义padding值。
定义如下:.ipt,.btn{padding:5px;}
结果发现chrome表现很好,输入框和按钮高度一直,而firefox相差一个像素。
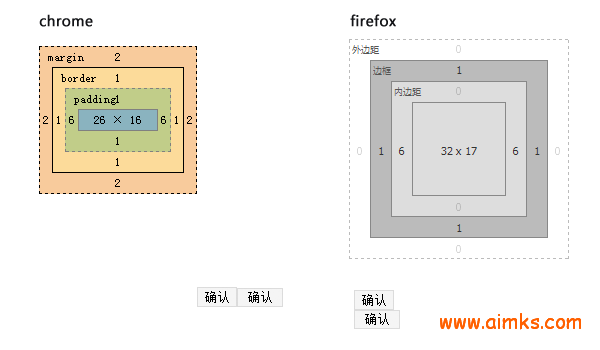
还记得line-height对firefox无效啥,再针对chrome写一个line-height:18px; 默认增加了chrome的input=“button”的高度,就ok了。
呵呵,其实还是写了firefox的hack。,但是终归一个样式就解决了,还是很欣慰的。
最后结果,测试:chrome比firefox整体高一个像素。
WordPress设置永久固定连接的推荐方法 WordPress修改文章摘要长度的方法




Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
不大懂
等你写的时候遇到了就知道了哈。~
留个言,支持下