苹果手机将网站添加到主屏幕上的方法apple-touch-icon
在iPhone,iPad,iTouch的safari上可以使用添加到主屏按钮将网站添加到主屏幕上。
apple-touch-icon是IOS设备的私有标签,如果设置了相应apple-touch-icon标签,则添加到主屏上的图标会使用指定的图片。
在区域加入下面代码即可。
apple-touch-icon 标签支持sizes属性,可以用来放置对应不同的设备。
分别放置57×57(默认值)的图标对应320×640的老设备,72×72对应ipad,114×114对应retina屏的iPhone及iTouch。由于手头没有iPad3,所以没测试是否支持144×144的图标在iPad3上的显示。
虽然官方都用的png图片做说明,但实际测试jpg格式也可用(不推荐),图片无需做圆角处理,同Native App一样,系统会自动为图标添加圆角及高光。如果不想系统对图标添加效果,可以用apple-touch-icon-precomposed代替apple-touch-icon。
图标搜索的优先级如下:
如果没有跟相应设备推荐尺寸一致的图标,那个会优先使用比推荐尺寸大,但最接近推荐尺寸的图标。
如果没有比推荐尺寸大的图标,会优先选择最接近推荐尺寸的图标。
如些有多个图标符合推荐尺寸,会优先选择包含关键字precomposed的图标。
如果未在区域指定用link标签指定图标,会自动搜索网站根目录下有apple-touch-icon…或者 apple-touch-icon-precomposed…前缀的图标。
如设备推荐尺寸为57×57,优先级如下:
apple-touch-icon-57×57-precomposed.png
apple-touch-icon-57×57.png
apple-touch-icon-precomposed.png
apple-touch-icon.png
各尺寸自适应代码:
默认:57×57,iPad:72×72,iPhone 4,Retina屏:114×114(原尺寸的2倍)
只要做好相应尺寸的代码,加到页面里面就可以每个主屏幕上都会完美显示啦!
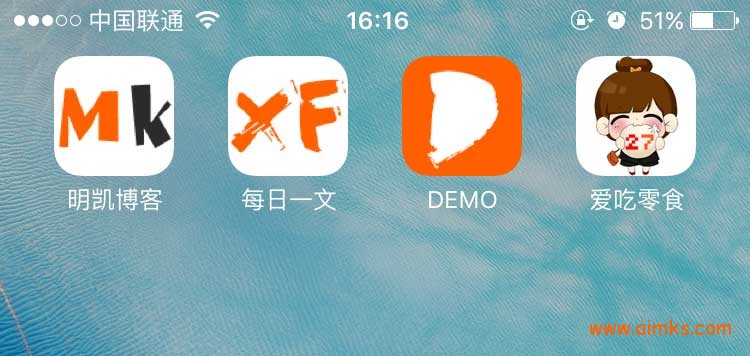
大家可以看看我的网站添加的效果:

上面有我的4个网站,可以很直观的在手机上看到效果。
wordpress后台添加顶级菜单和子菜单的方法 ECShop出现Strict Standards: Only variables should be passed by reference in的解决方法
